fullcalendar - qtip2: Tooltip always appears in top left corner instead of targeted element - Stack Overflow

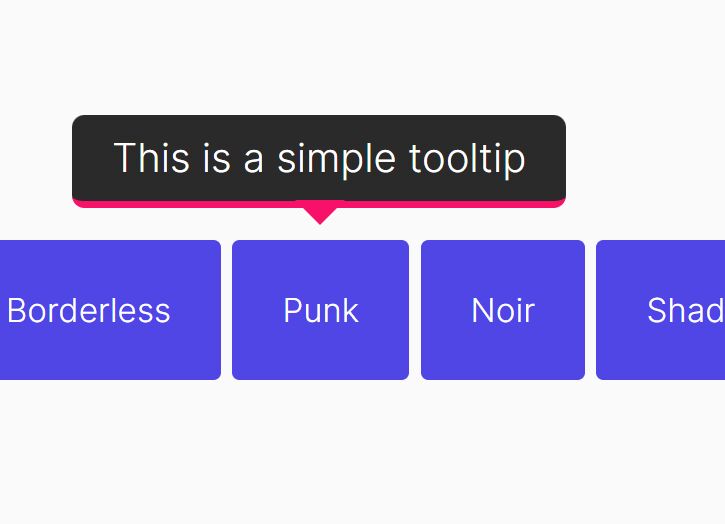
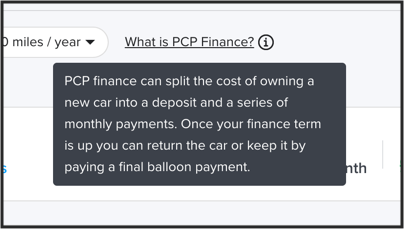
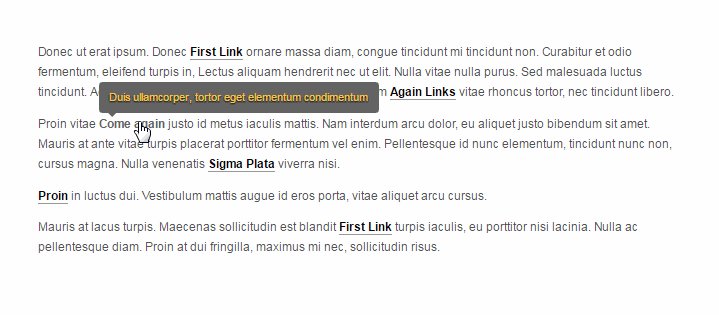
Building a simple tooltip component that never goes off screen | by Vincent Navetat | carwow Product, Design & Engineering | Medium










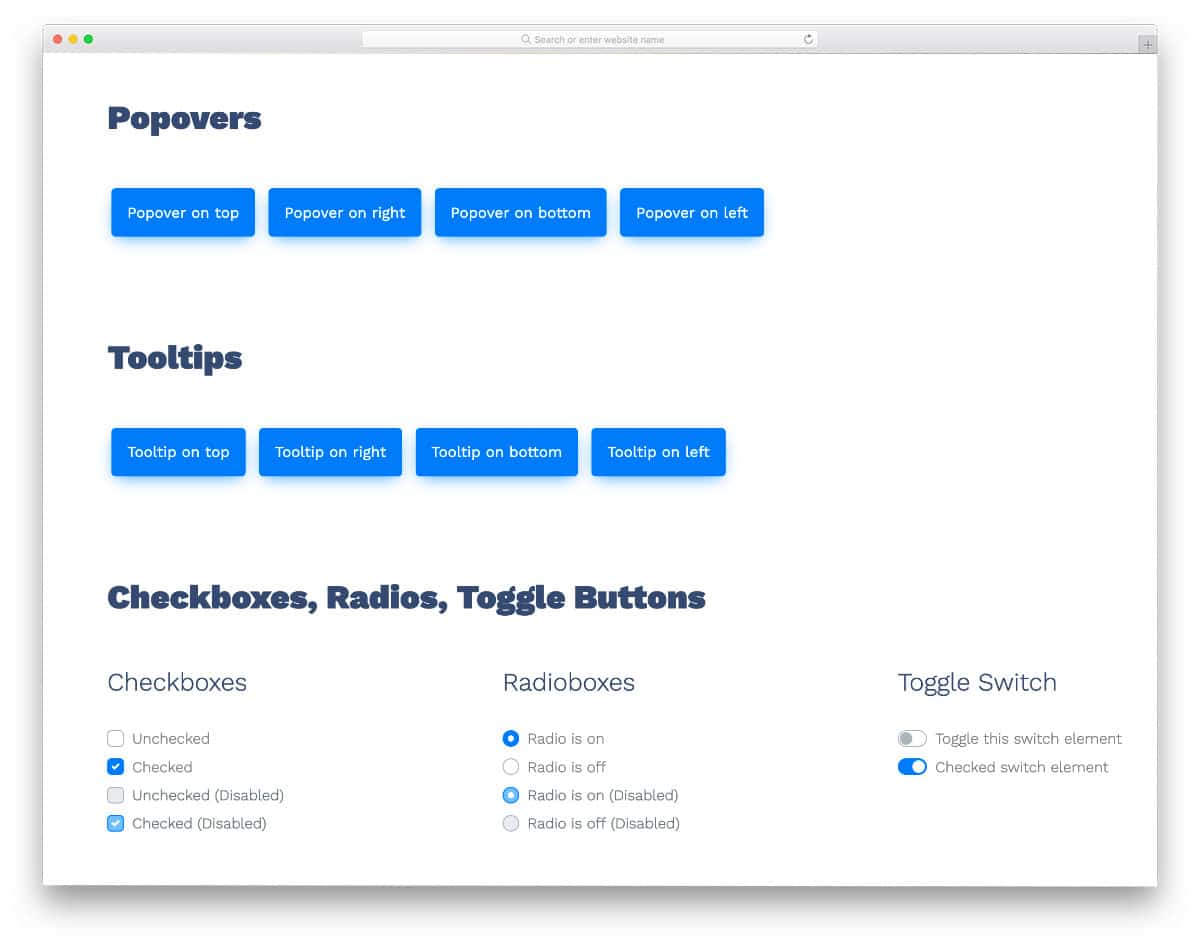
![How To Create A Tooltip With HTML, CSS or No Code [EASY] How To Create A Tooltip With HTML, CSS or No Code [EASY]](https://blog-static.userpilot.com/blog/wp-content/uploads/2021/03/How-To-Create-Tooltips.jpg)